前言
前幾天在某個 DC 頻道看到了這麼一款方便的工具,他可以在你的 Linux 安裝一個雲端 VS Code,之後就可以用瀏覽器來使用、編輯、瀏覽檔案等。這對經常使用 Linux 作為伺服器的我非常震驚!居然有這麼方便的東西我以前不知道,這篇文章就是來介紹這款工具:code-server。
權限問題
這篇文章大部分會使用 root 的角度出發,原因是若使用 user 的權限給 code-server,他會變得非常難用,很多地方的檔案會無法編輯,對入門門檻相對高。
因此,如果你有管理 Linux 資料夾權限的基礎,我建議看完文章後,修改成你的樣子,對安全性會更有幫助!
安裝 code-server
誠如前一段所說的,因此我們先進入 root 模式。
sudo -s
接著使用 curl 執行這個 script 來安裝 code-server。
curl -fsSL https://code-server.dev/install.sh | sh
接著可以使用以下命令讓他在開機時自動啟動:
sudo systemctl enable --now code-server@$USER
使用 Nginx 反向代理
其實到上面的步驟就安裝好了,你可以直接使用 http://127.0.0.1:8080 就可以看到你的雲端 VS Code。但我相信大部分人可能會想要綁個網址,或是使用 Web Server 這種有更強大功能的控制,因此我在這裡使用 Nginx。
我們先來安裝 Nginx:
sudo apt-get install -y nginx nginx-extras
移動到 cd /etc/nginx/sites-enabled/ 目錄。
cd /etc/nginx/sites-enabled/
建立一個檔案,名字隨便取,我這邊用 vscode
sudo vim vscode
貼上以下內容(適當更改後)
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
listen [::]:80;
server_name your.domain.com; # 你的網域名稱
server_tokens off;
more_set_headers Server;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Accept-Encoding gzip;
}
}
重新啟動 Nginx。
sudo systemctl restart nginx
開始使用
綁上網域後,打開瀏覽器輸入網址,他會要求你輸入密碼。而他的密碼存放在 ~/.config/code-server/config.yaml。

當然,你也可以編輯這個 config.yaml 中的 password,並且使用以下命令重新啟動後,就可以用新密碼登入。
sudo systemctl restart --now code-server@$USER
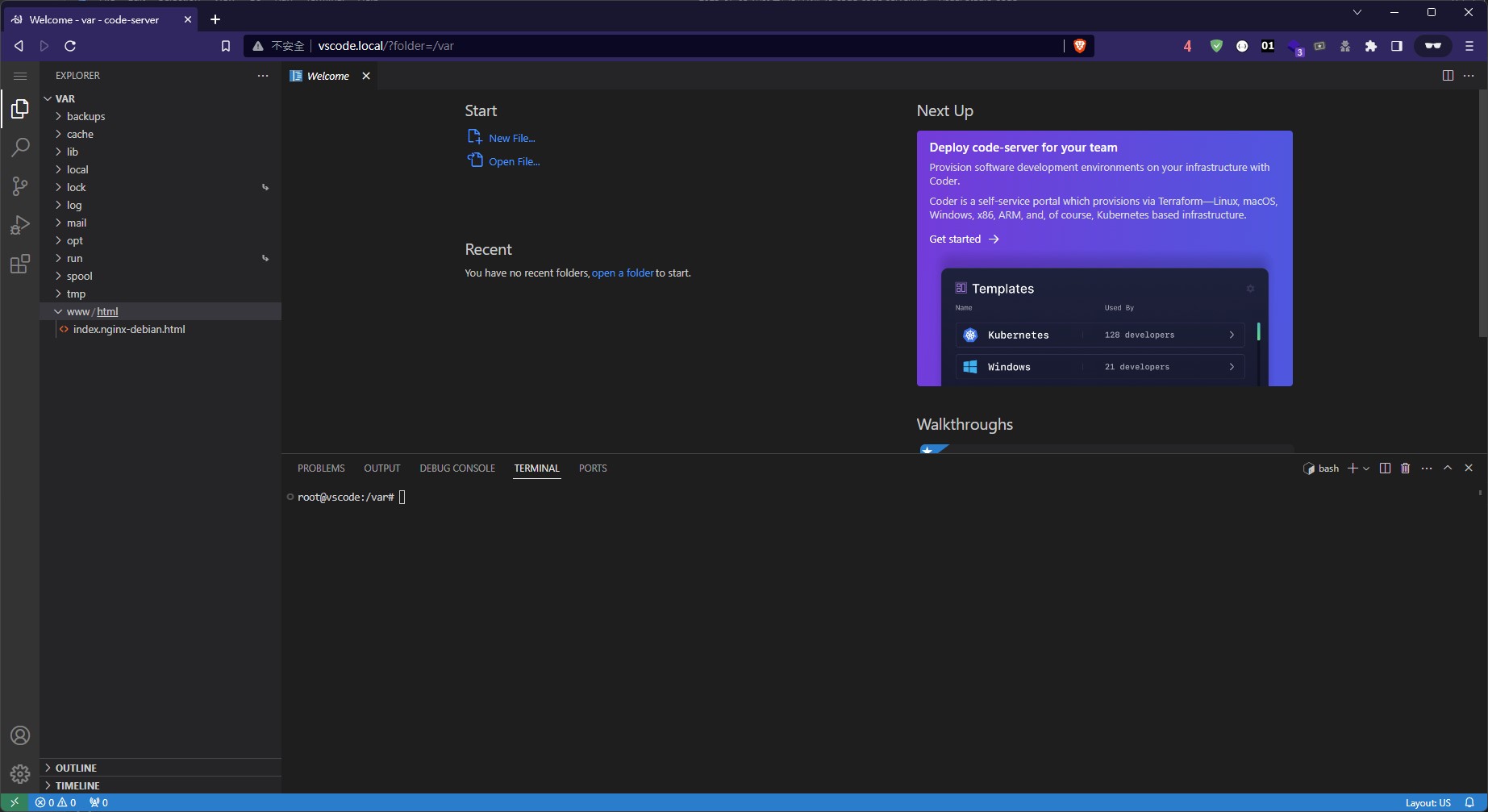
登入後,你就可以盡情使用這個雲端 VS Code 啦!用法就跟你平常用的 VS Code 一樣,可以檢視主機的檔案、直接用他編輯、使用終端機 (Terminal)。

結語
這是一款非常實用的工具,以前的我都是使用 ssh 進主機後,再慢慢 vim 改檔案。現在可以直接透過瀏覽器更改,也有 Terminal 可以直接用,算是解決了一大麻煩。但開心用的過程,也要做足你的權限配置,才有更高的安全性哦!