前言廢話
現在大部分的網站,大部分都有經過 CDN 業者代理吧!而見到最大多數的應該就是 Cloudflare 了。甚至我的 blog 也為 Cloudflare 寫了不少的文章。
以前的 Cloudflare 甚至可以使用 CNAME 接入等招數,就不需要將整個 DNS 託管在 Cloudflare 上。
但這件事情出現了轉變,在 2022 年中左右,Cloudflare 毅然決然的取消了 CNAME 接入的方式,導致若你不付費到企業方案,基本上就不能用 CNAME 接入了。
而在這之後,我正在尋找其他家仍可以使用 CNAME 接入的 CDN 業者,今天介紹的這家 Gcore,也是本文的主角。
帳號註冊
首先,我們到 https://auth.gcore.com/login/signup 註冊帳號,記得到信箱接收驗證信哦。

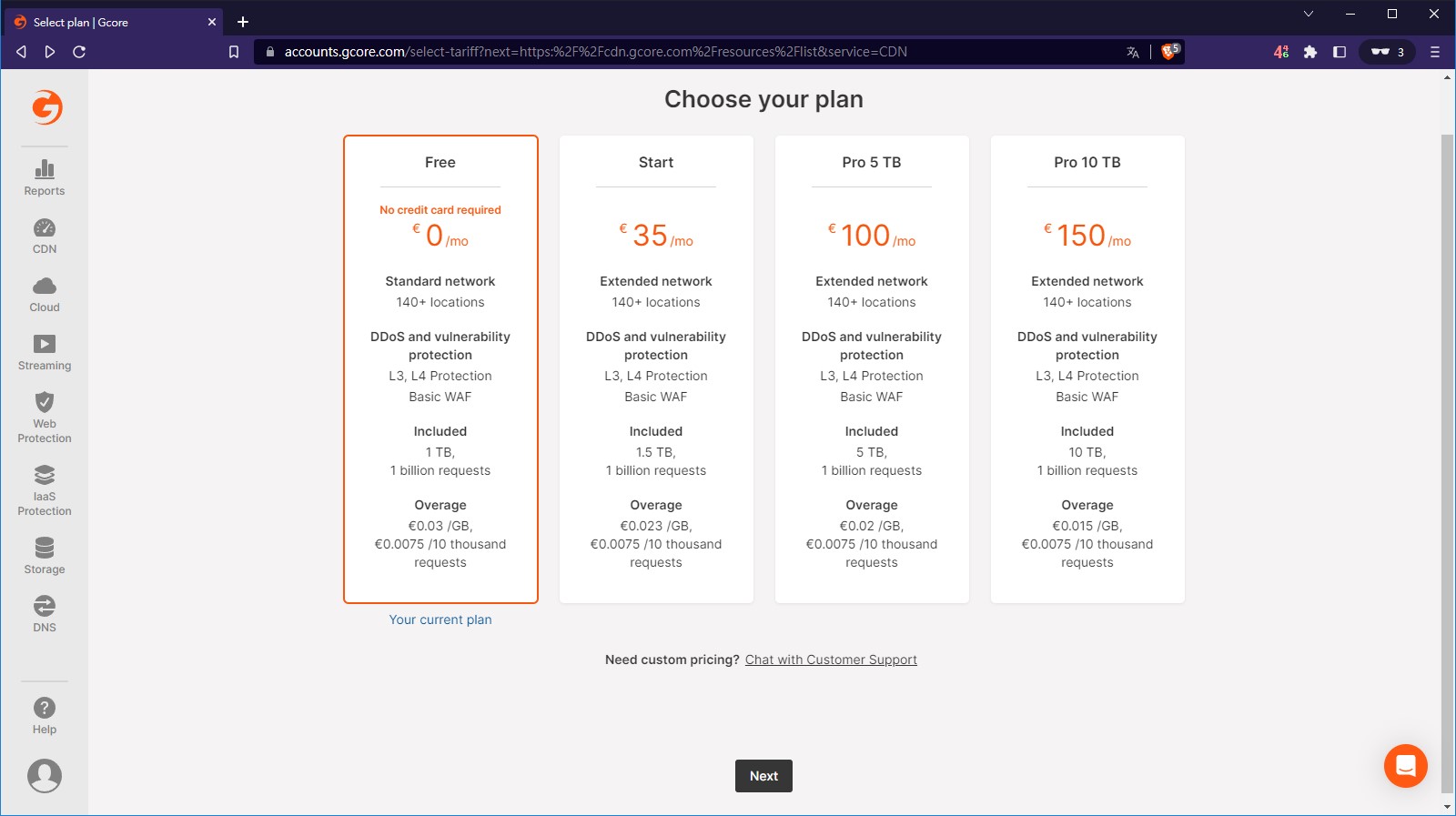
收完驗證信後,選擇方案,我這邊選的是 Free。可以看到其包含 1TB 流量及 10 億次的免費要求。

加入網站
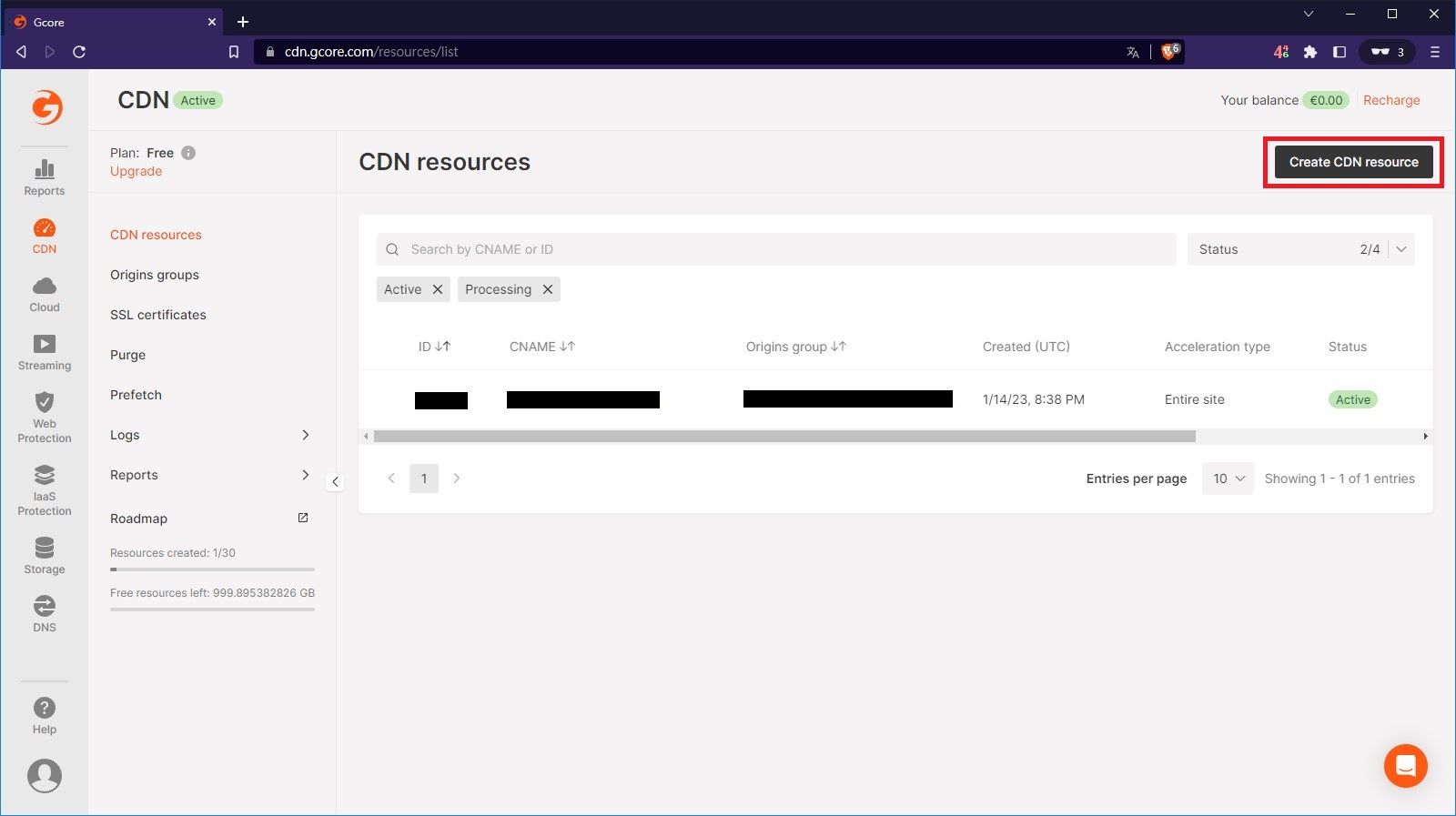
進到 https://cdn.gcore.com,點擊右上方的 Create CDN resource。

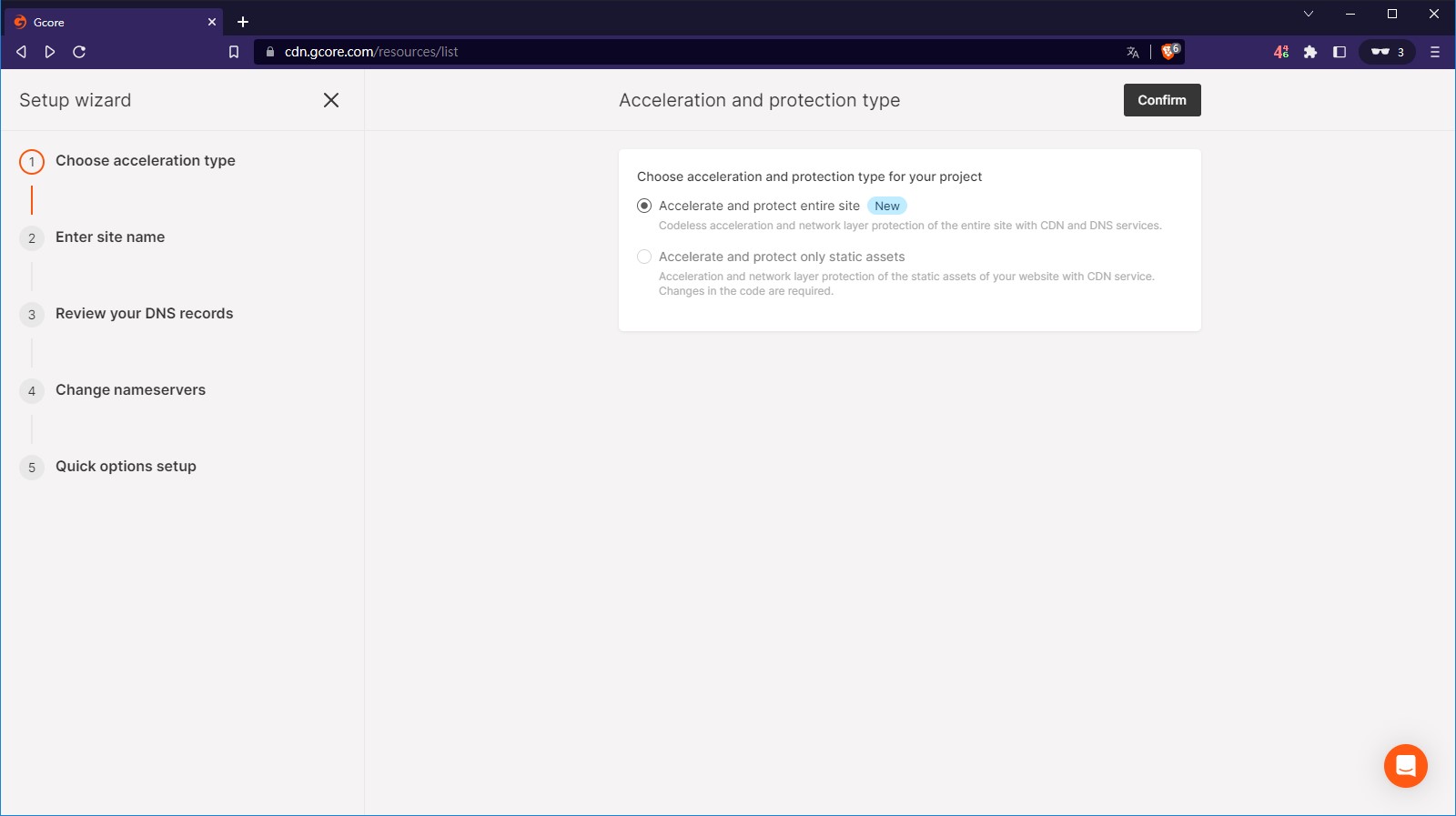
選擇上方的 Accelerate and protect entire site。

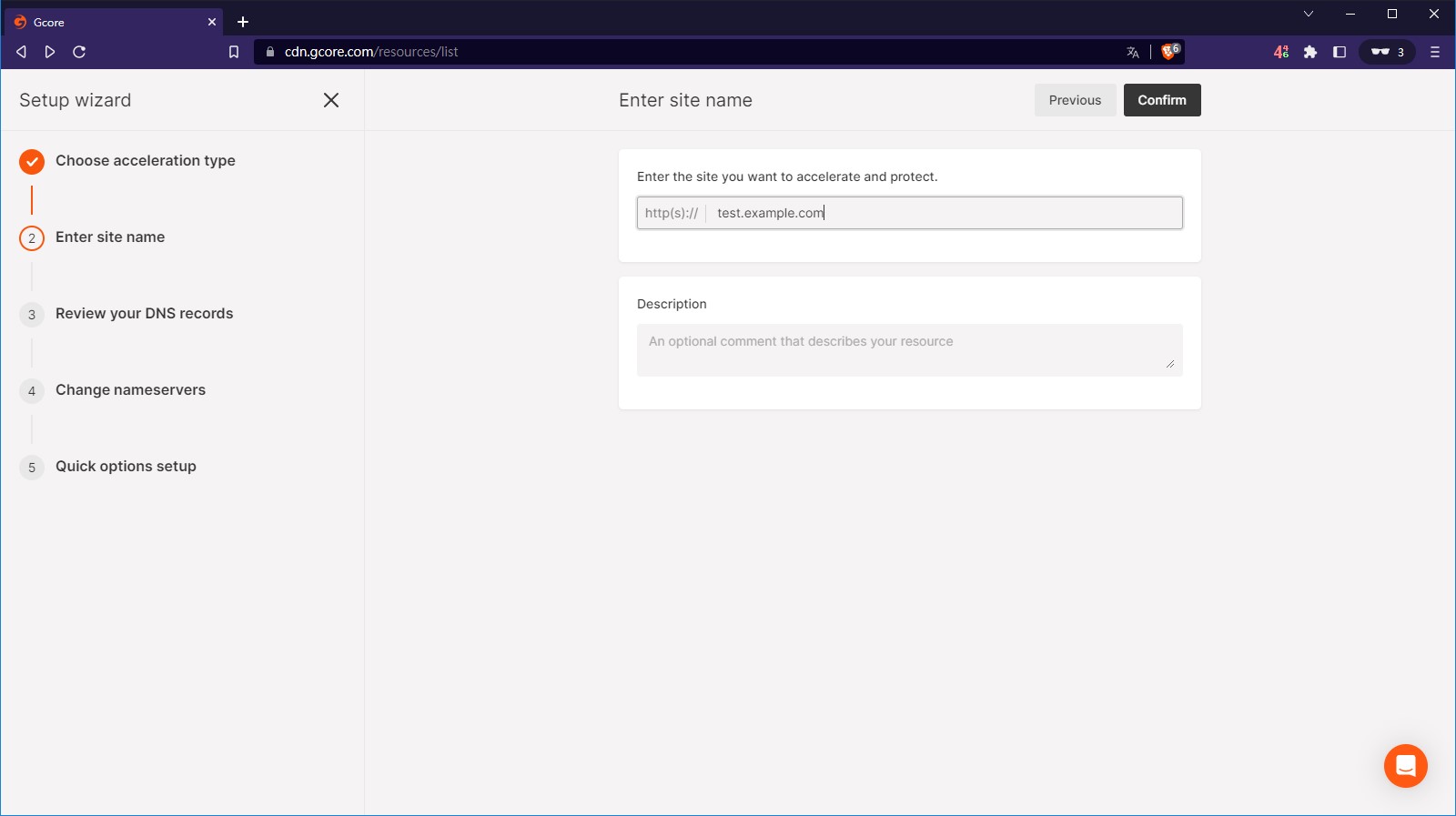
在上方輸入你的網域,下方的 Description 則是描述,可以輸入自己喜歡的。

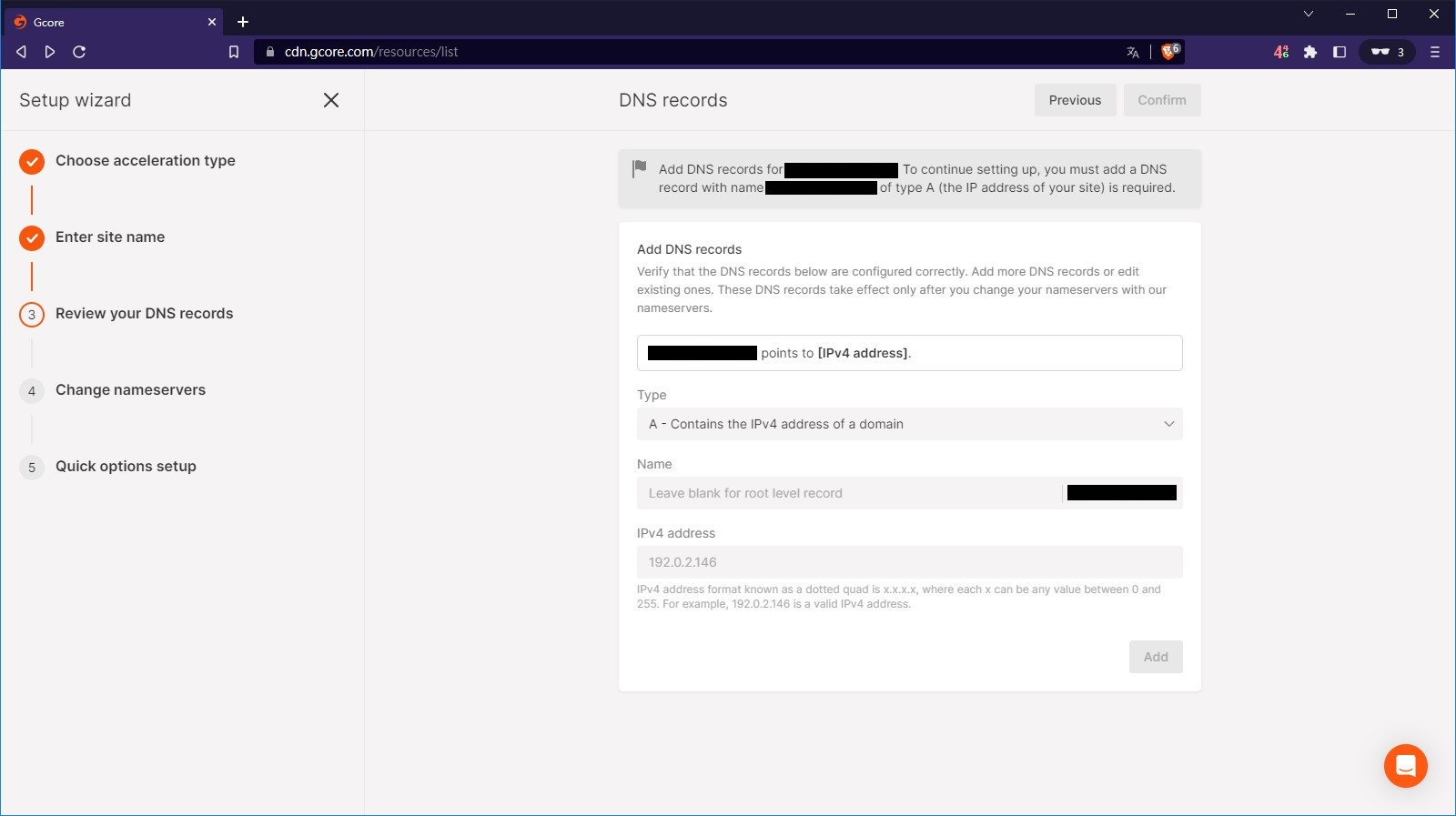
接著,輸入這個網域所要指向的原點,可以選擇 A、AAAA、CNAME 紀錄。

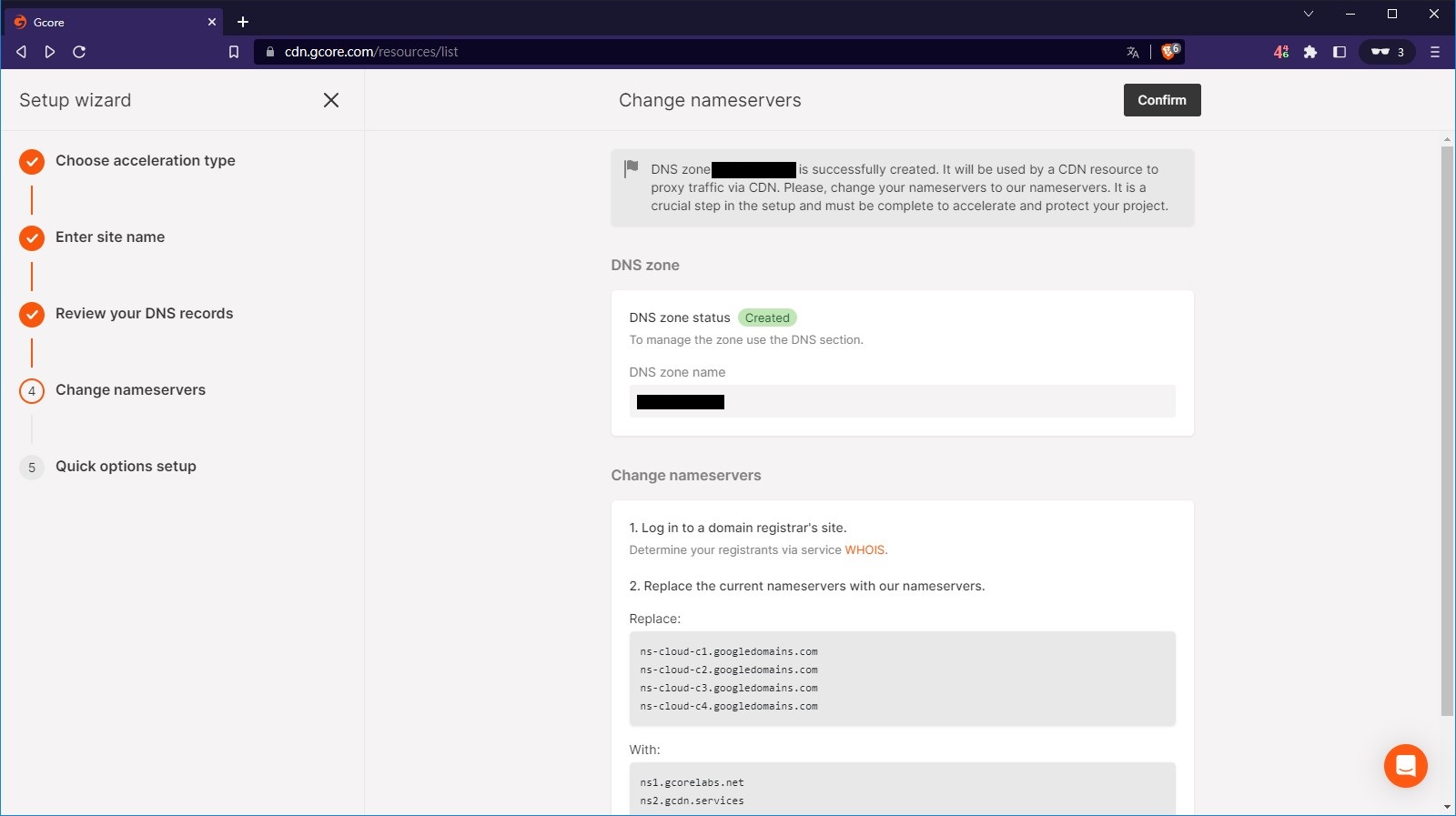
接著,這裡會要求你變更 nameserver 並指向 Gcore。但沒關係,這不是強制性的,我們先無視他。

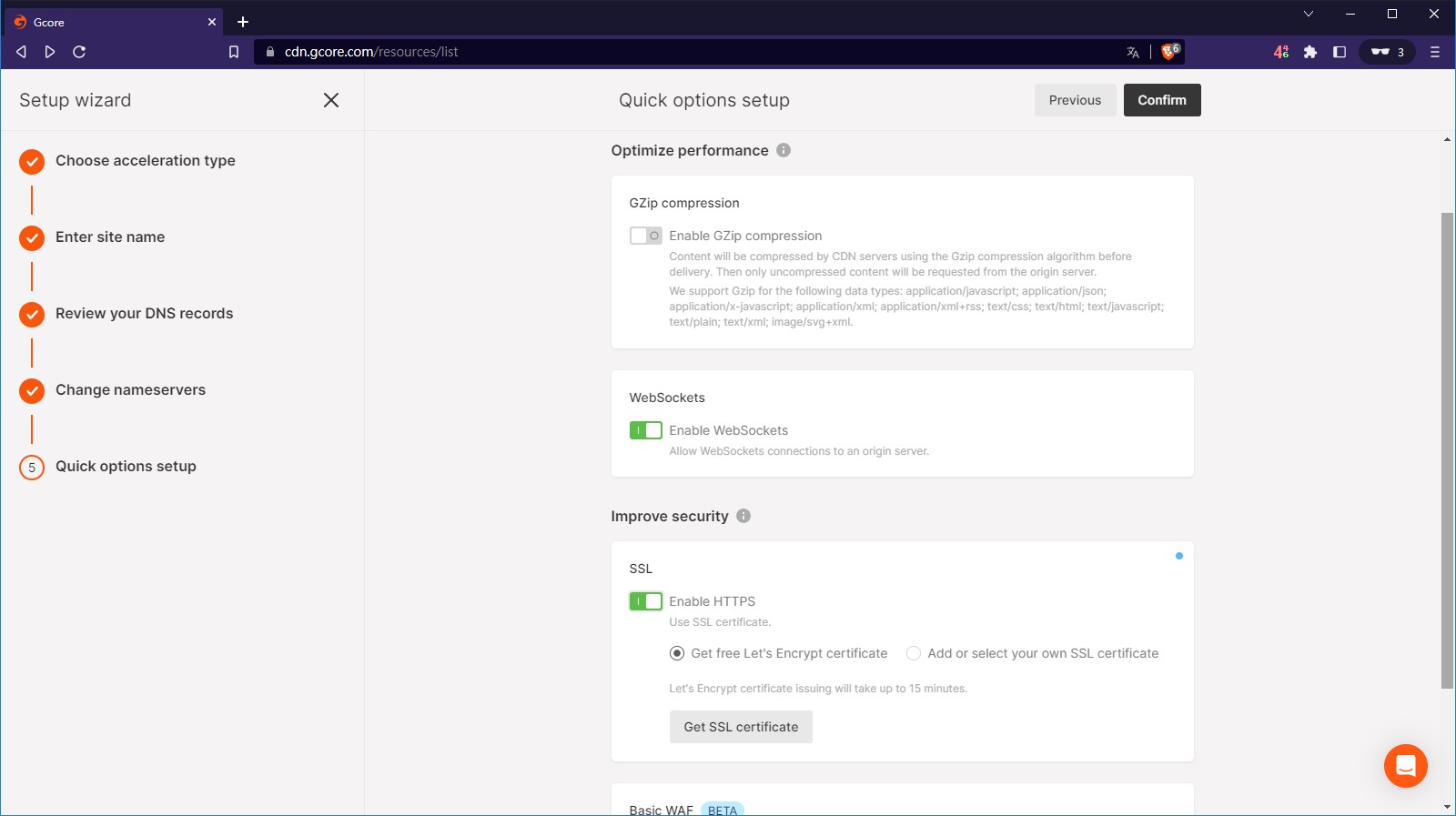
新增的最後一步,是與 CDN 有關的設定,你也可以在這裡啟用 SSL,他會向 Let’s Encrypt 申請。

新增 DNS 紀錄
好啦,到這裡算是完成一半了。但既然我們決定不讓 Gcore 託管 DNS 的話,我們就必須將這筆紀錄加回到我們原本的 DNS 上。
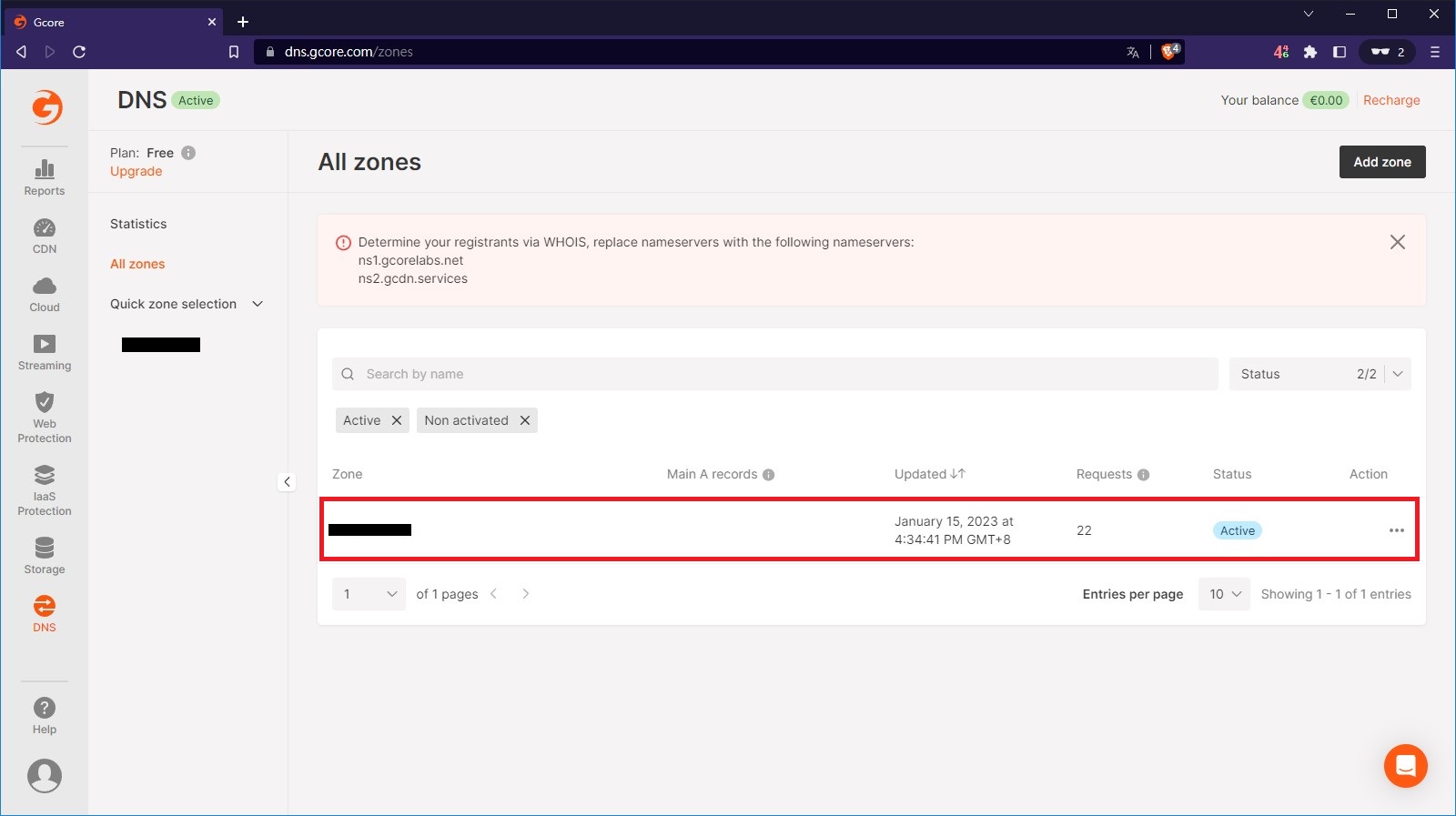
在畫面的最左邊,點擊 DNS 分類。進去後,在選擇目前的網域。

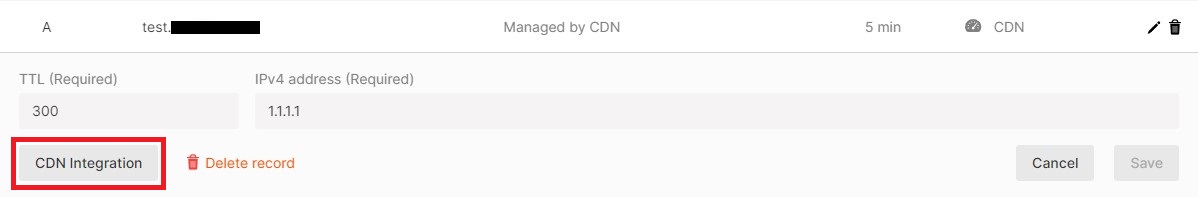
進去之後,可以看到有一筆紀錄是有關於我們剛剛設定的。點擊右邊的筆可以將其展開。展開後,點擊左下方的 CDN Integration。

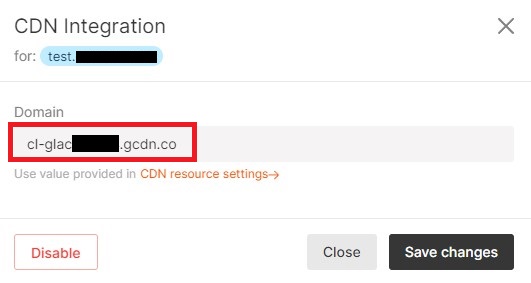
他會打開一個視窗,而欄位內的紀錄,就是我們要記下來的 CNAME 位址啦!

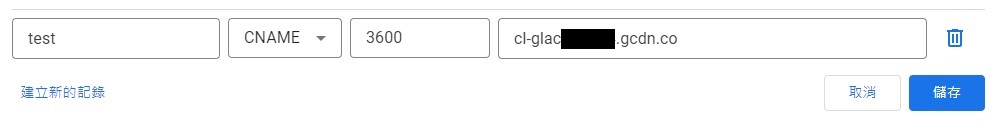
回到自己的DNS(我這以 Google Domain 為例),我們新增一筆 CNAME 紀錄,並將剛剛的值放入並儲存。

此時,你的設定應該就完成囉!
關於 CDN 品質
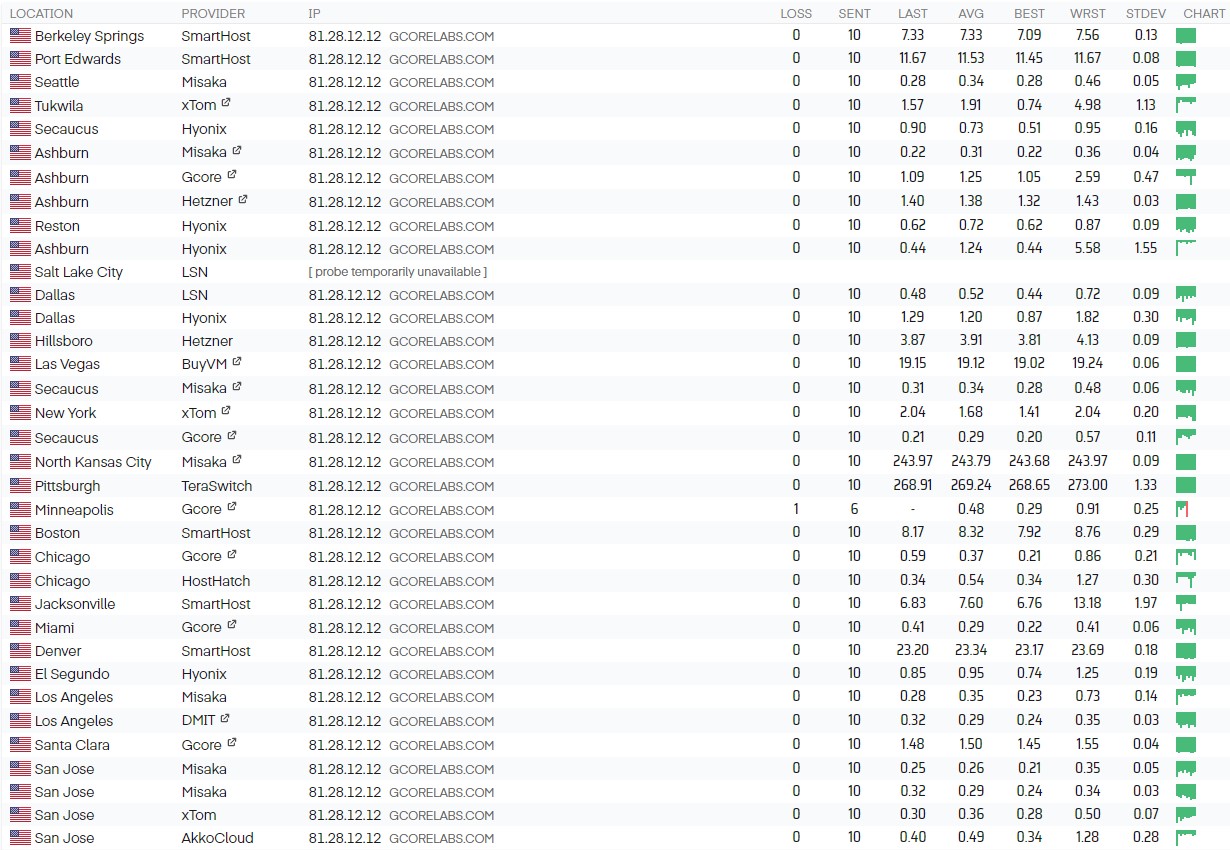
目前已知,大部分的 IP 都會落在 81.28.12.12 上,而透過 ping.sx 這個工具,我們發現在全美都有不錯的表現。

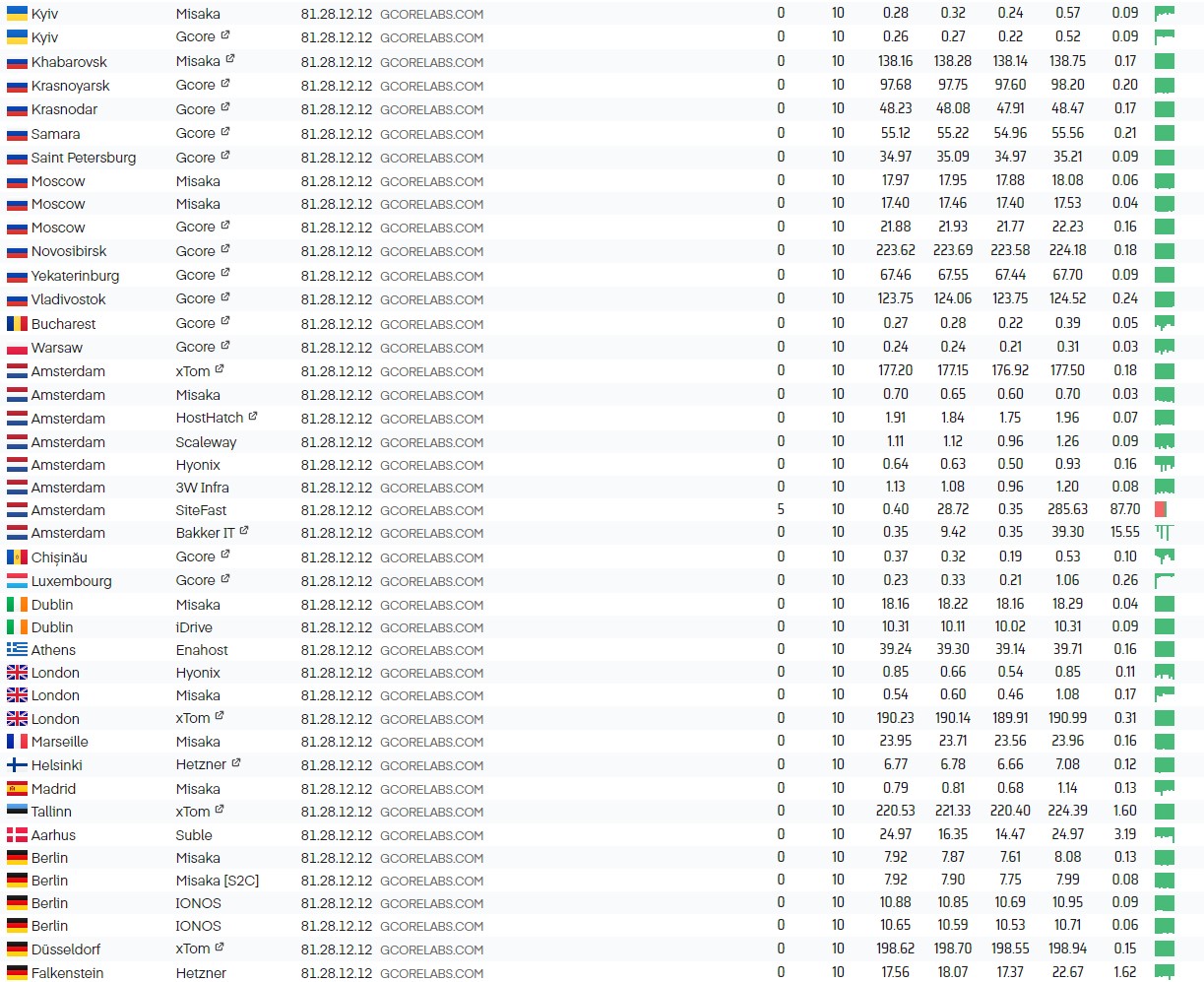
而歐洲區呢,看起來也還行吧!

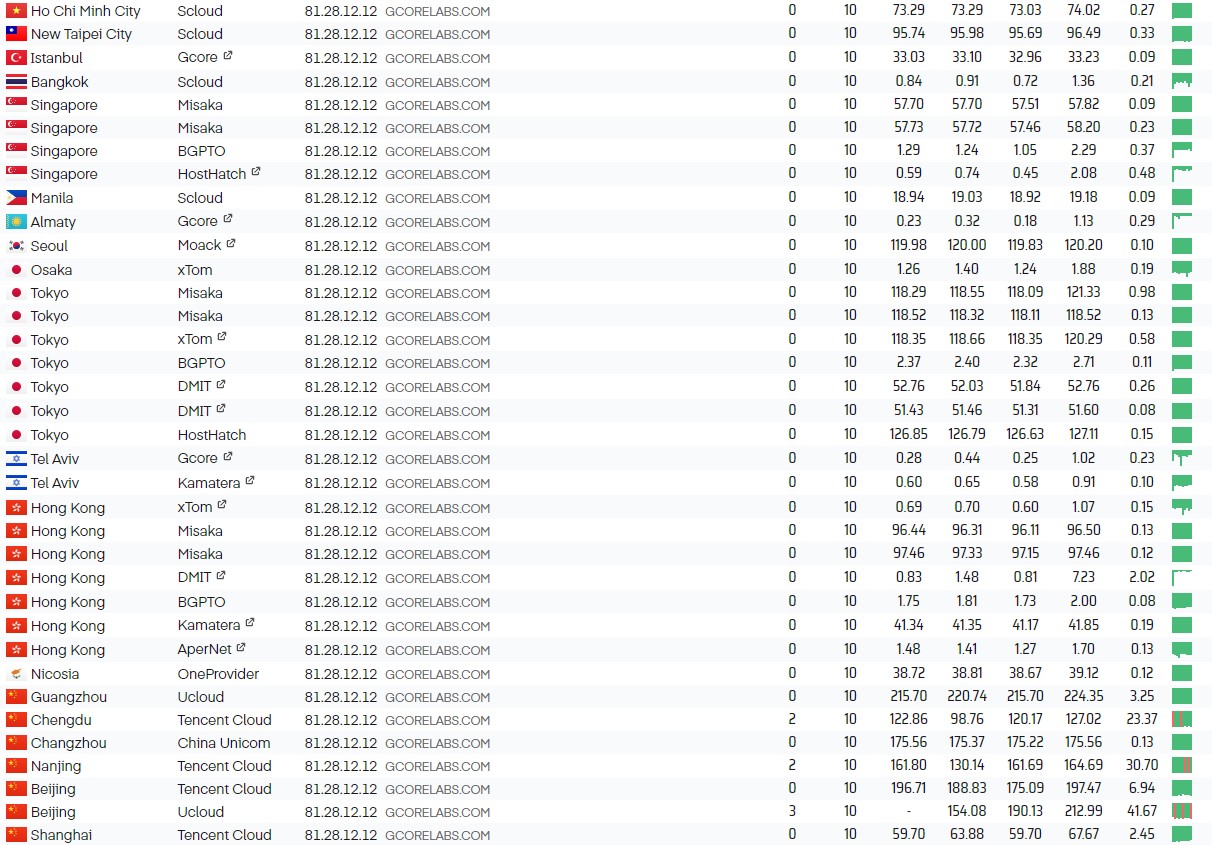
但進入亞洲區,品質明顯下降了,看的出來他們家的 Anycast 仍待加強。

結語
我這次之所以嘗試這個 Gcore,就真的跟前言的原因一樣,因為不想給 Cloudflare 託管整個 DNS。
而 Gcore 的表現只能說算是很平庸。且免費方案具有流量及要求限制,在這樣的條件底下,確實不是特別突出的 CDN 業者,不過大家也可以去嘗試看看囉!